TrustLogoの設定方法
TrustLogoの設定方法
COMODO SSLオプション登録時に発行されるTrustLogo(COMODO SSLの証明書を利用しているwebサイトの実在性を表示する機能)を、お客様のホームページに設定する方法です。
STEP1
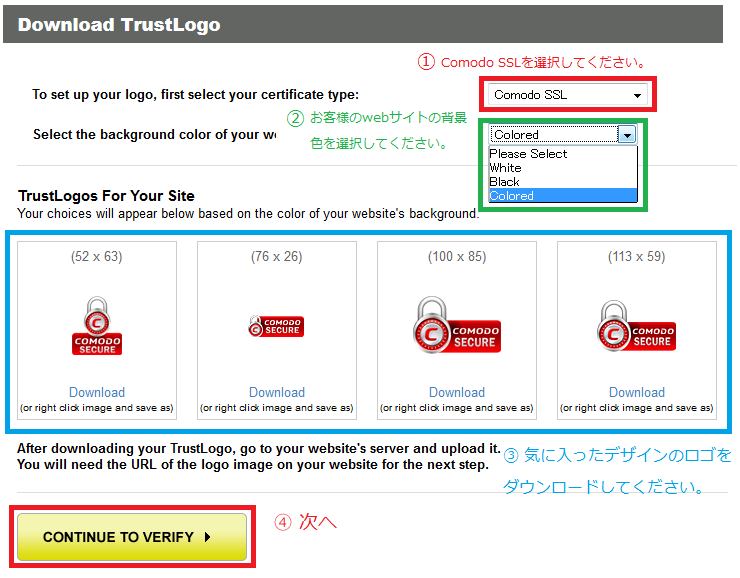
まず、ロゴ画像をダウンロードしてください。
専用ページ(http://trustlogo.com/install/index4.html)から、
ロゴ画像を右クリックでダウンロードするか、DownloadのリンクからZIPファイルをダウンロードしてください。

STEP2
※ STEP1で、ZIPファイルをダウンロードした場合は解凍し、その中にある画像ファイルをお使いください。
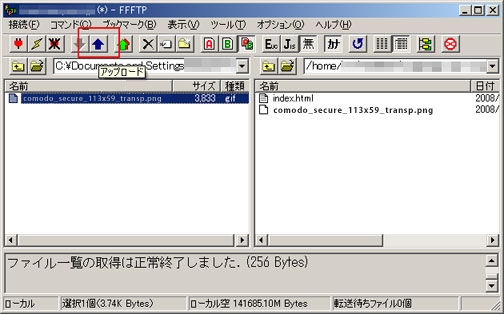
TrustLogoを設定したいページに、ダウンロードしたロゴ画像をFTPソフトでアップロードして下さい。

STEP3
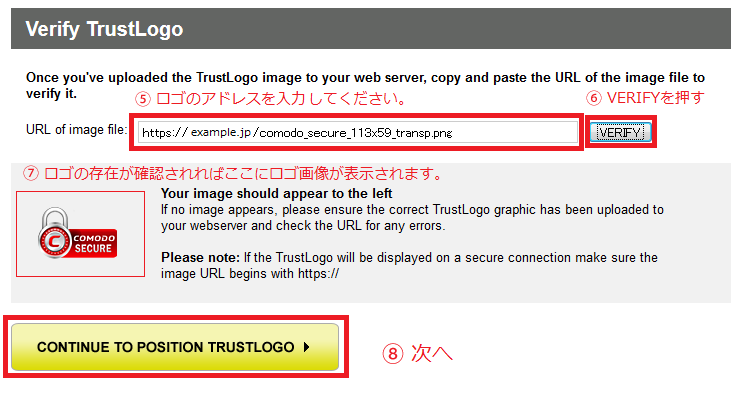
アップロードしたロゴ画像の存在を確認します。

STEP4
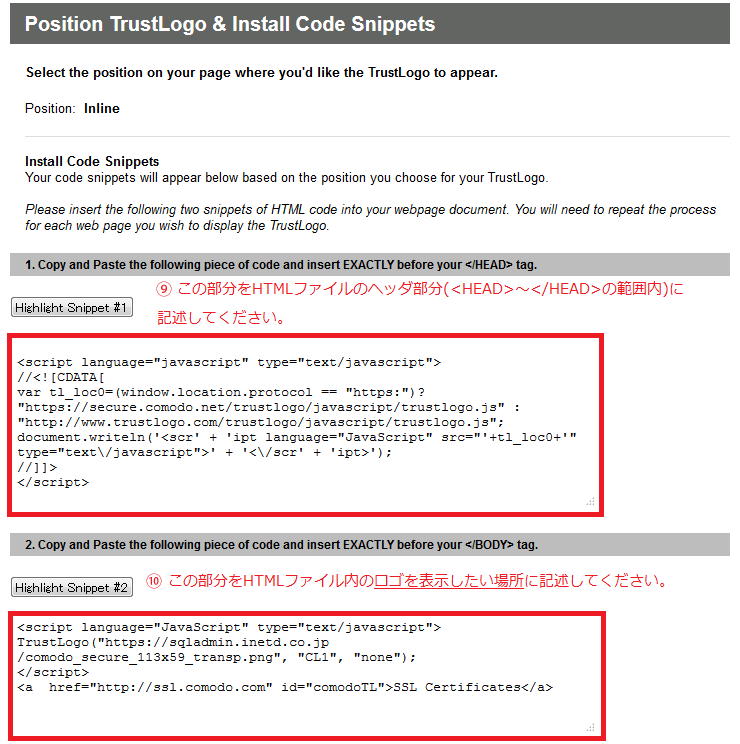
ページの下部に次の画像のような入力エリアが表示されます。
上の文章をTrustLogoを表示したいHTMLファイルのHEAD部に、下の文章をBODY部に挿入して下さい。

STEP5
編集を行ったHTMLファイルをFTPソフトでアップロードし、TrustLogoを表示したいページをWebブラウザで表示して下さい。
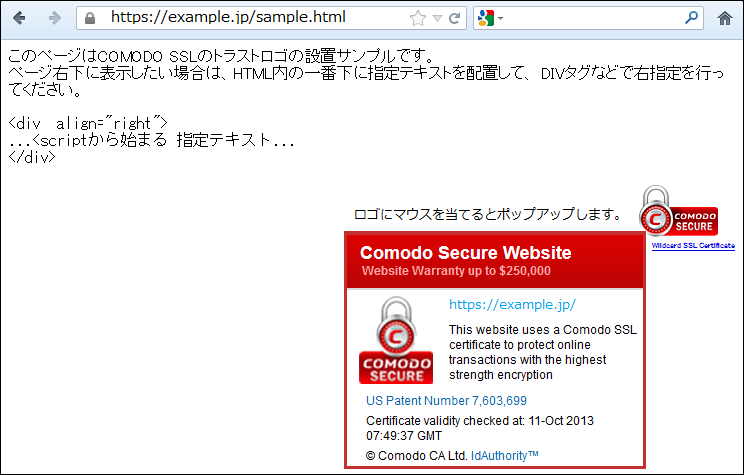
次の画像のように、コードを記述した場所に画像が表示されれば設定は完了です。

上記HTMLファイルのサンプルコード
<head><script language="javascript" type="text/javascript"> //<![CDATA[ var tl_loc0=(window.location.protocol == "https:")? "https://secure.comodo.net/trustlogo/javascript/trustlogo.js" : "http://www.trustlogo.com/trustlogo/javascript/trustlogo.js"; document.writeln('<scr' + 'ipt language="JavaScript" src="'+tl_loc0+'" type="text\/javascript">' + '<\/scr' + 'ipt>'); //]]></script></head> <body> このページはCOMODO SSLのトラストロゴの設置サンプルです。 ページ右下に表示したい場合は、HTML内の一番下に指定テキストを配置して、 DIVタグなどで右指定を行ってください。 <div align="right"> ...<scriptから始まる 指定テキスト... </div> <a href="http://ssl.comodo.com" id=""comodoTL">SSL Certificates</a> <!-- align属性で表示位置を指定できます。--> <div align="right"><script language="JavaScript" type="text/javascript"> TrustLogo("https://example.jp/comodo_secure_113x59_transp.png", "CL1", "none"); </script> <a href="http://ssl.comodo.com" id=""comodoTL">SSL Certificates</a></div> </body>